デプロイ
参考
スタンドアロン
コンテナの類は使わず、スタンドアロンで動作させる。上記の文書では、これを具体的にどうするのか記述がない。おそらくはすべてのファイルをほぼそのまま(application.conf等は除く)まるまるコピーすればよいと思われるが、しかし開発環境と実行環境のplayのインストール位置が異なる場合は当然動作しない。
ドキュメントはたしかに不十分で不明点が多々ある。例えば、以下のような質疑がある。
デプロイの方法
プロジェクトを別マシンに移動させて動作させる場合、単に以下のディレクトリをそのままコピーすればよい。
app conf lib modules public
play自体は、playコマンドの直下に環境があるという前提らしいので、特に開発マシンとは別のディレクトリにplayがインストーうされていても問題ない。ただし、play-scalaではscalaモジュールの場所の指示が必要のようだ。これは、modules/scala-0.9に記述されているので、これを修正する。
prodモードでの動作
開発マシンでも本番マシンでもどちらでもよいのだが、プロダクションモードで動作させる最も簡単な方法は、
play run --%prod
として起動すること。application.confにあらかじめこのモードが記述されているので上記のスイッチを指定すればよい。
このとき、JVMがどうしたとかいうエラー(詳細は忘れた)が発生する場合があるが、これはJAVA_HOMEを設定していないせい。 JAVA_HOMEを指定すれば正しく動作する。
初期状態での動作の違い
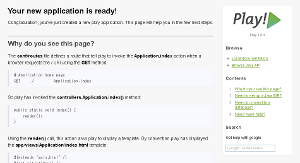
「play new --with scala」等でプロジェクトを作成し、全く編集を行っていない場合、開発モードでは。

という表示になるが、--%prodをつけて起動すると、以下の表示なる。

これについてマニュアルには何の説明も無い(らしい)ので、初心者は混乱する(実際非常に無駄な時間を使った)。 index.htmlに指定されている「#{welcome/}」というタグは、play1.2.1/framework/templates/tags/welcome.htmlというファイルをひっぱってくるのだが、このファイルには以下のように記述されている。
#{set title:'Your application is ready !' /}
#{if play.mode.toString() == 'DEV'}
.... たくさんのタグ
#{/if}
#{else}
<h1>Your application is ready!</h1>
#{/else}つまり、わざわざ開発モードでは開発ガイドを表示させているのだが、本番モードでは「Your application is ready!」とだけ表示させているのである。
また、この件(framework/templates/tags/などというディレクトリを参照すること)についてhttp://playdocja.appspot.com/documentation/1.2/templates#tagsには何の記述もない。
